I midten af juni 2021 udrullede Google, Core Web Vitals som er en algoritmeopdatering og rangering faktor med fokus på brugeroplevelsen på en hjemmeside.
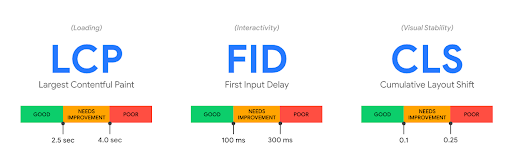
Core Web Vitals er opdelt i 3 forskellige målinger af interaktion og hastighed.

Largest Contentful Paint (LCP)
Dette er en måling af hvor hurtigt det tager for det primære indhold på en side at blive indlæst før brugeren kan interagere med den og dens funktioner.
First Input Delay (FID)
Dette er en måling af det tidspunkt, hvor brugeren interagerer med hjemmesiden, til det tidspunkt, hvor browseren reagerer på interaktionen. Dette kunne eksempelvis være: Klik på et link, en knap, filtreringer eller udfyldelse af formularer.
Cumulative Layout Shift (CLS)
Dette er en måling af hvor visuel stabil en side er mens den indlæses. Jo mere elementer springer rundt på en side i takt med at den indlæses, jo højere (dårligere) CLS-score.
Hvordan optimerer man Core Web Vitals?
Der er mange steder at tage fat når det gælder optimering af Core Web Vitals. Dette kan både være uoverskueligt og komplekst ift. hvordan og hvor man skal starte?
Her får du nogle tips til hvor du kan optimere på de 3 parametre.
Sådan kan du forbedre din LCP-score
Udskyd ”ikke kritisk” Javascript & CSS
Én af de hyppigste grunde til en lav LCP-score er 3-parts scripts, da disse sløver en hjemmesides responstid. Her bør der overvejes at sætte defer(udskydelse) på scripts som ikke er kritiske for hjemmesidens funktion eller helt fjerne dem ikke de har en funktion.
Det samme er gældende ift. CSS-filer. Her skal man identificere de kritiske CSS-filer – dette kan gøres ved hjælp af dette værktøj. De kritiske CSS-filer skal derefter placeres ” Above the fold” som er den del af et website som skal indlæses hurtigst muligt.
Brug et CDN
Ved bruge at bruge Content Delivery Network (CDN) reduceres tiden mellem en brugeranmodning og en servers svartid. Det skyldes at en CDN distribuerer indhold ud over hele jordkloden – hvilket vil sige at indholdet altid leveres fra en server som ligger tæt på den bruger som sender en anmodning på en hjemmeside.
Optimering af billeder
En af de nemmere måder at forbedre din LCP-score på er at optimerer billederne på din hjemmeside ved at komprimere dine billeder for at undgå for store billedformater. Det er også en mulighed at konvertere billeder til bl.a AVIF eller WebP (som Google selv anbefaler), hvis dine billeder f.eks er i JPEG eller PNG-format.
Komprimering af filer
Ved at komprimere dine HTML, CSS og Javascript-filer med teknologierne GZIP eller Brotli vil disse være hurtigere at indlæse og dermed reducere svar tiden mellem browser og server.
Sådan kan du forbedre din FID-score
Her skal det pointeres, at hvis en side f.eks udelukkende består af tekst (F.eks et blogindlæg), så vil der formentlig være mindre interaktion, hvorfor det vil have en mindre betydning ift. hvis siden f.eks indeholder kontaktformularer, login eller tilmelding til et nyhedsbrev, hvor FID har en vigtig rolle.
Lazyload af billeder
Ved hjælp af lazyloading kan man udskyde visning af billeder der ikke er på skærmen til at brugeren scroller ned på hjemmesiden. Dette vil øge FID-scoren – men også selve hastigheden på siden.
Fjernelse af ubrugte Javascripts
Ved at fjerne ubrugte Javascript-filer forbedres downloadtiden og dermed muligheden for interaktion på en side. Den letteste måde at finde ubrugt Javascript på er ved at benytte Google eget PageSpeed Insights.
Komprimering af Javascript
Ved at komprimere alle Javascript-filer (Minify) fjernes alle kommentarer, linjeskift og mellemrum i koden. Dette resulterer i at filstørrelserne bliver mindre og dermed indlæses hurtigere.
Sådan kan du forbedre din CLS-score
Angiv højde & bredde på billeder & Videoer
Dette issue er et af de CLS-problemer der oftest ses PageSpeed Insights, men også ét af issues som er lettest at løse. Det handler om at give sine mediefiler en width og en height attribut.
Ved at gøre dette sikre man at browseren ved præcis hvor meget plads der skal reserveres til disse elementer indtil siden er fuldt indlæst. Dermed undgår man at elementer springer rundt hjemmesiden indtil den er indlæst.
Annoncer & Iframes
Det samme er gældende for annoncer, iframes og andre embeds(indlejringer) på siden. Ved at sørge for at disse har reserveret plads ved at angive weight og height vil CLS-scoren øges.
Forud indlæsning af fonte
Ved at prioritere forud indlæsning af fonte (Skrifttyper) på hjemmesiden beder man browseren om at indlæse fonte som en prioriteret ressource og dermed sikres det at webfonten er synlig på hjemmesiden ved indlæsning.
Så hvad gør du nu?
Du har nu fået et indblik i hvad Core Web Vitals er og hvordan du kan forbedre din performance score.
Der er ingen tvivl om at brugeroplevelsen på en hjemmeside er vigtig for dine brugere og dermed også for Google og der er ingen tvivl om at dette vil have stor indflydelse på hvordan Google rangerer hjemmesider i fremtiden.
Dog skal man huske på at Core Web Vitals er én af mange hundrede rangeringsfaktorer og blot fordi din Page Experience er god betyder det ikke at du springer direkte til toppen af Google. Her vil relevans stadig trumfe – så hvis basics og tyndt eller manglende content ikke er på plads.
Så er Core Web Vitals ikke hvor dit fokus bør ligge i første omgang.